CollageItem

Properties | |
| var | cb |
| var | images |
 Properties inherited from GridBrowserDelegate Properties inherited from GridBrowserDelegate | |
| bool | autoExclusive |
| bool | checkable |
| bool | checked |
| alias | dropArea |
| alias | fillMode |
| alias | iconItem |
| alias | iconSizeHint |
| alias | iconSource |
| alias | iconVisible |
| alias | imageHeight |
| alias | imageSizeHint |
| alias | imageSource |
| alias | imageWidth |
| alias | label1 |
| alias | label2 |
| alias | labelsVisible |
| alias | maskRadius |
| alias | template |
 Properties inherited from ItemDelegate Properties inherited from ItemDelegate | |
| alias | containsPress |
| alias | content |
| bool | draggable |
| bool | flat |
| bool | highlighted |
| alias | isCurrentItem |
| alias | mouseArea |
| int | radius |
| string | tooltipText |
Additional Inherited Members | |
 Signals inherited from GridBrowserDelegate Signals inherited from GridBrowserDelegate | |
| void | contentDropped (var drop) |
| void | toggled (bool state) |
 Signals inherited from ItemDelegate Signals inherited from ItemDelegate | |
| void | clicked (var mouse) |
| void | doubleClicked (var mouse) |
| void | pressAndHold (var mouse) |
| void | pressed (var mouse) |
| void | rightClicked (var mouse) |
Detailed Description
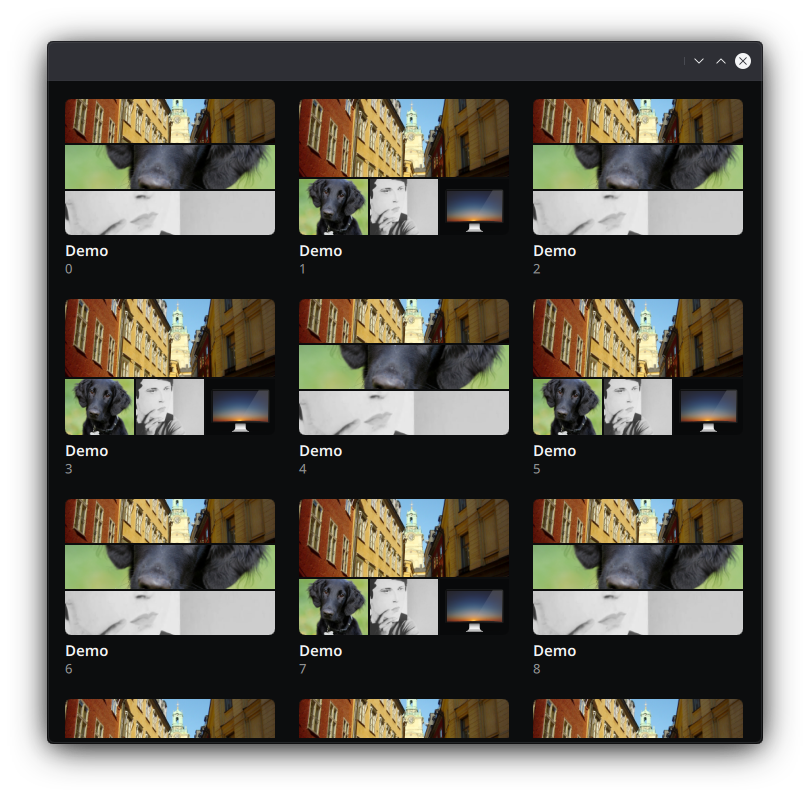
A custom item to be used as a delegate in the browsing views or as a standalone card. This element presents a group of images in a vignette-form.
- Since
- org.mauikit.controls 1.0
This control inherits all properties from the MauiKit GridBrowserDelegate control.

You can find a more complete example at this link.
Definition at line 43 of file CollageItem.qml.
Property Documentation
◆ cb
|
read |
A callback function to manage what image is positioned.
This callback function is called for each image source set in the model images, so the final source can be modified. This function should return a - new or modified - image source URL.
As an example, if the images model looks like: ["page1", "page2", "page3"] - which are not file URLs, this callback function can be use to map each individual source to an actual file URL.
Definition at line 63 of file CollageItem.qml.
◆ images
|
read |
A list of images to be used.
The maximum value that should be displayed is 4.
Definition at line 50 of file CollageItem.qml.
The documentation for this class was generated from the following file:
Documentation copyright © 1996-2025 The KDE developers.
Generated on Fri May 2 2025 11:57:11 by doxygen 1.13.2 written by Dimitri van Heesch, © 1997-2006
KDE's Doxygen guidelines are available online.