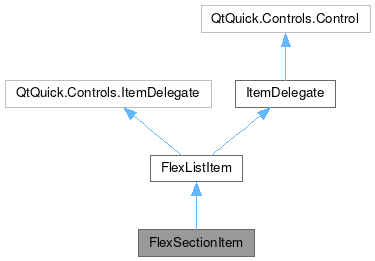
FlexSectionItem

Properties | |
| bool | childCheckable |
| bool | flat |
 Properties inherited from FlexListItem Properties inherited from FlexListItem | |
| alias | columns |
| alias | columnSpacing |
| alias | content |
| alias | iconSizeHint |
| alias | iconSource |
| alias | imageSource |
| alias | label1 |
| alias | label2 |
| alias | label3 |
| alias | label4 |
| alias | rows |
| alias | rowSpacing |
| alias | template |
| bool | wide |
 Properties inherited from ItemDelegate Properties inherited from ItemDelegate | |
| alias | containsPress |
| alias | content |
| bool | draggable |
| bool | flat |
| bool | highlighted |
| alias | isCurrentItem |
| alias | mouseArea |
| int | radius |
| string | tooltipText |
Additional Inherited Members | |
 Signals inherited from ItemDelegate Signals inherited from ItemDelegate | |
| void | clicked (var mouse) |
| void | doubleClicked (var mouse) |
| void | pressAndHold (var mouse) |
| void | pressed (var mouse) |
| void | rightClicked (var mouse) |
Detailed Description
An item used for holding information in a responsive layout. This control inherits from MauiKit FlexListItem, to checkout its inherited properties refer to the docs.
- Since
- org.mauikit.controls
- Note
- There is also the SectionItem, which uses a static column layout for positioning its content.
- See also
- FlexSectionItem
This control is a wrapper around the FlexListItem, with some added functionality.

- Note
- If the first and single child element of this control is
checkable, then the state of such control will be toggled by clicking on the area of the FlexSectionItem.
You can find a more complete example at this link.
Definition at line 39 of file FlexSectionItem.qml.
Property Documentation
◆ childCheckable
|
read |
Whether the first children element from the content is checkable.
If it is the the control will have a hover effct to hint about the item being checkable.
- Remarks
- This property is read-only
Definition at line 56 of file FlexSectionItem.qml.
◆ flat
|
read |
Whether the control should be styled as flat, as in not having a background or hover/pressed visual effect hints.
By default this is set to !Handy.isMobile
- See also
- Handy::isMobile
Definition at line 50 of file FlexSectionItem.qml.
The documentation for this class was generated from the following file:
Documentation copyright © 1996-2025 The KDE developers.
Generated on Fri May 2 2025 11:57:11 by doxygen 1.13.2 written by Dimitri van Heesch, © 1997-2006
KDE's Doxygen guidelines are available online.