Kirigami2
Introduction
Kirigami is a set of QtQuick components for building adaptable UIs based on QtQuick Controls 2.
Its goal is to enable creation of convergent applications that look and feel great on mobile as well as desktop devices and follow the KDE Human Interface Guidelines while being easy to use and not adding many dependencies.
Kirigami works on a variety of platforms, such as Plasma Mobile, Desktop Linux, Android, MacOS, and Windows.
It was introduced in KDE Frameworks 5.37 as a Tier-1 KDE Framework.
Tutorial
A tutorial for Kirigami is available on our developer platform.
It is possible to make short mockups using QtQuick and Kirigami in the QML Online website and briefly test individual QML files using the qml tool.
A list of additional QML learning resources is available in the Community Wiki. If you are not familiar with QML at all, the QML book should be a good head start.
If you have any questions about Kirigami, feel free to drop by the Kirigami group on Matrix.
Main Window Components
- ApplicationWindow
- Action
- GlobalDrawer
- ContextDrawer
- OverlayDrawer
- Page
- ScrollablePage
- AboutPage
- PageRow
- FormLayout
- CardsLayout
- SizeGroup
- Theme
- Units
Common Kirigami Controls
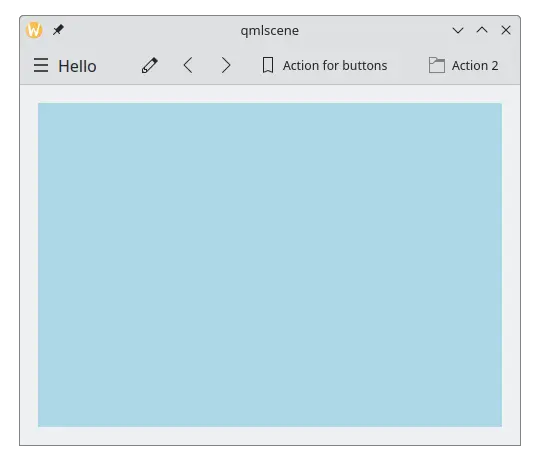
Minimal Example

Deployment
CMake is used for both building Kirigami and projects using it, allowing for several configurations depending on how the deployment needs to be done.
Kirigami can be built in two ways: both as a module or statically linked to the application, leading to four combinations:
- Kirigami built as a module with CMake
- Kirigami statically built with CMake (needed to link statically from applications built with CMake)
The simplest and recommended way to use Kirigami is to just use the packages provided by your Linux distribution, or build it as a module and deploy it together with the main application.
For example, when building an application on Android with CMake, if Kirigami for Android is built and installed in the same temporary directory before the application, the create-apk step of the application will include the Kirigami files as well in the APK.
Statically linked Kirigami will be used only on Android, while on desktop systems it will use the version provided by the distribution. Which platforms use the static version and which use the dynamic one can be freely adjusted.
The application needs to have a folder called "3rdparty" containing clones of two KDE repositories: kirigami and breeze-icons (available at git://anongit.kde.org/kirigami.git and git://anongit.kde.org/breeze-icons.git).
The main.cpp file should then have something like:
- Maintainer(s)
- Marco Martin <notma.nosp@m.rt@g.nosp@m.mail..nosp@m.com>
Documentation copyright © 1996-2025 The KDE developers.
Generated on Fri May 2 2025 12:02:16 by doxygen 1.13.2 written by Dimitri van Heesch, © 1997-2006
KDE's Doxygen guidelines are available online.